Overview
To test and see your ShipperHQ rate calculations in the checkout, you’ll need to ensure ShipperHQ is connected and enabled for your eCommerce store.
This document lays out how to connect ShipperHQ to your Website for testing rates on each platform.
Configuring Site Name & URL
Configuration for updating the Website Name and URL in the ShipperHQ Dashboard is outlined in a separate document here.
The instructions below are focused mainly on ensuring your ShipperHQ account is connected and authenticated to your Store-front for testing rates.
Steps to Connect per eCommerce Platform
BigCommerce
In BigCommerce, ShipperHQ is already connected to your store when you install the ShipperHQ app. You do not have to enter any API Keys or Authentication Codes to connect, you’ll just need to enable it when you’re ready to test.
You can set up the relevant details for your Site Name and URL, then enable ShipperHQ for testing via steps below:
- In the BigCommerce backend, go to Store Setup > Shipping.
- If you don’t already have an Origin defined in BigCommerce, you will need to add one before proceeding to checkout settings.
- After adding the Origin in BigCommerce, it will allow you to access your Checkout Shipping Options
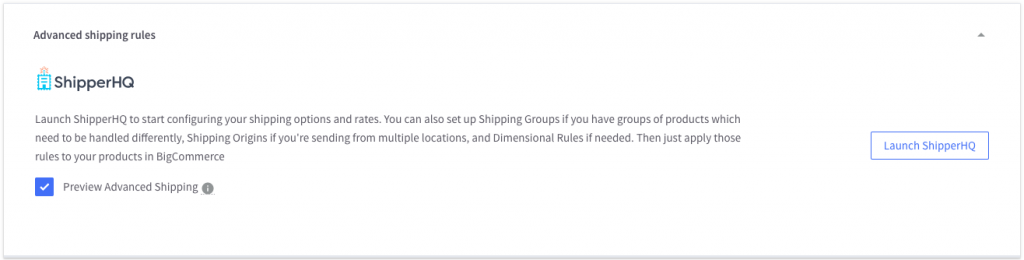
In this section, you can scroll down to the “Advanced Shipping Rules” panel where it discusses ShipperHQ. You will see a “Preview Advanced Shipping” checkbox (screenshot below).
Check this box to turn ShipperHQ on in Preview mode, allowing you to test rates on your front-end, as long as you are logged into your BigCommerce store.
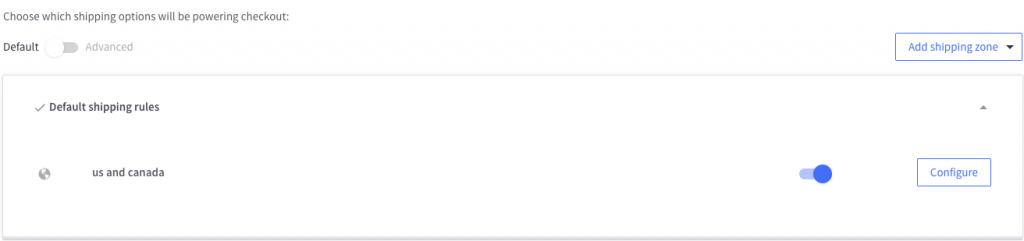
After testing/when you’re ready to go live, there is a switch for Default vs Advanced Shipping in the BigCommerce Checkout Options (screenshot below).
Toggle the switch to “Advanced” to enable ShipperHQ live in your checkout.
Adobe Commerce and Magento 2.x & 1.x
NOTE: Adobe Commerce, Magento 2 and Magento 1 merchants can follow the same instructions for connecting to ShipperHQ unless otherwise noted.
To connect to ShipperHQ in Adobe Commerce, Magento 1 and Magento 2, you’ll need to enter the API Key and Authentication Code found in your ShipperHQ Websites.
- Go to ShipperHQ > Websites > edit your existing site or Add a New one.
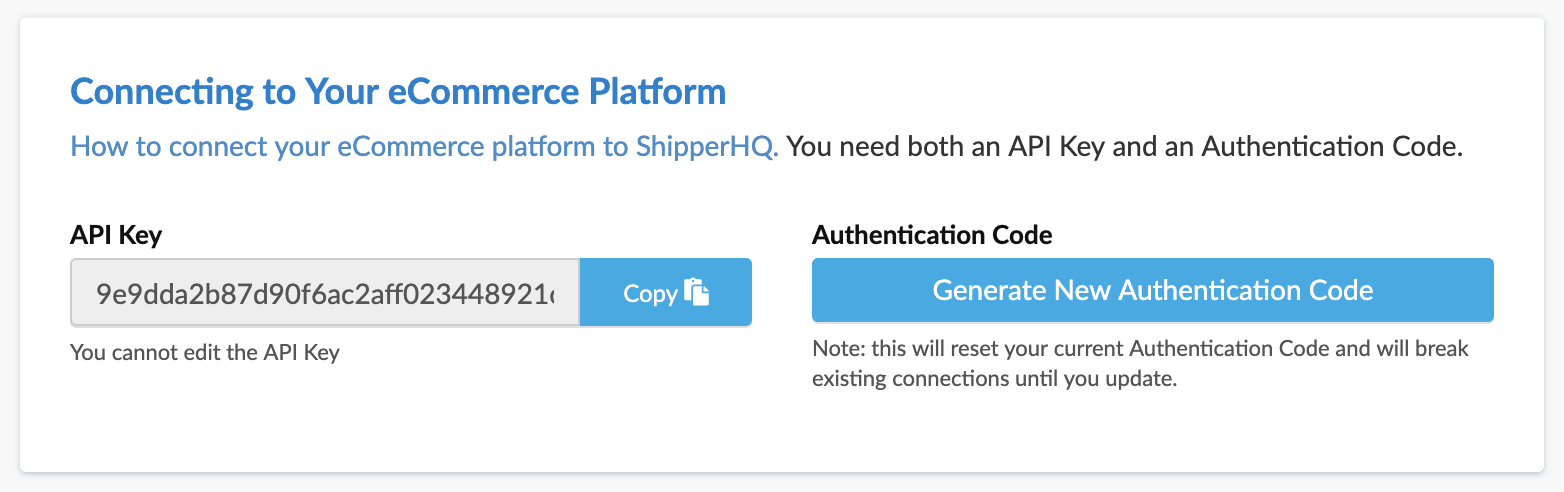
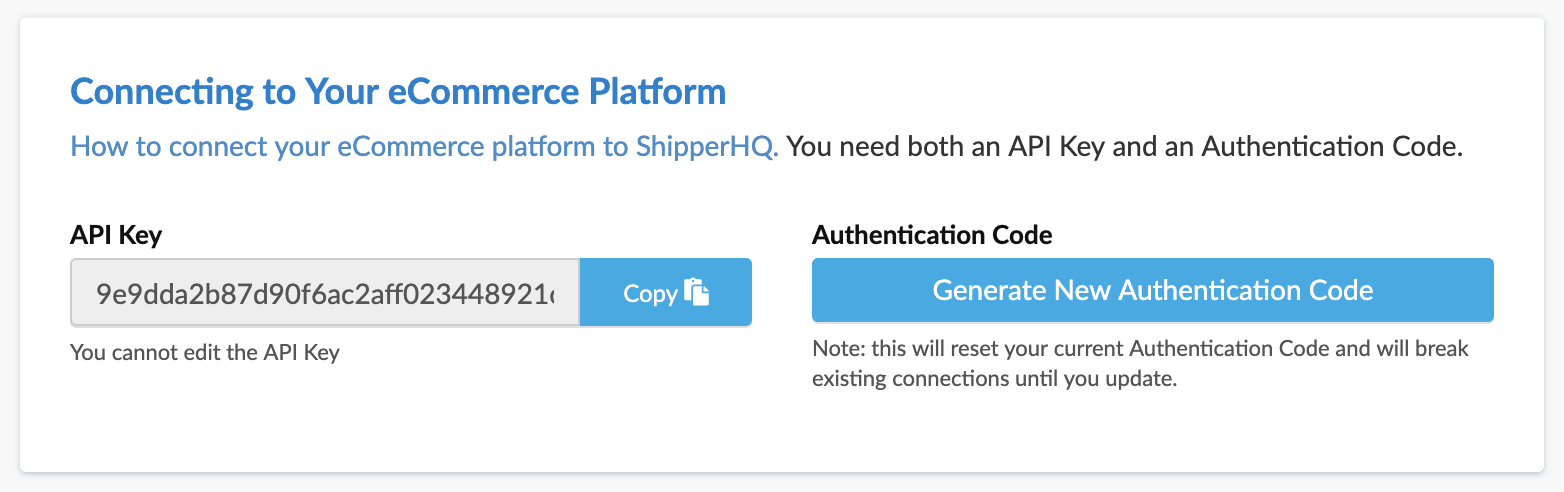
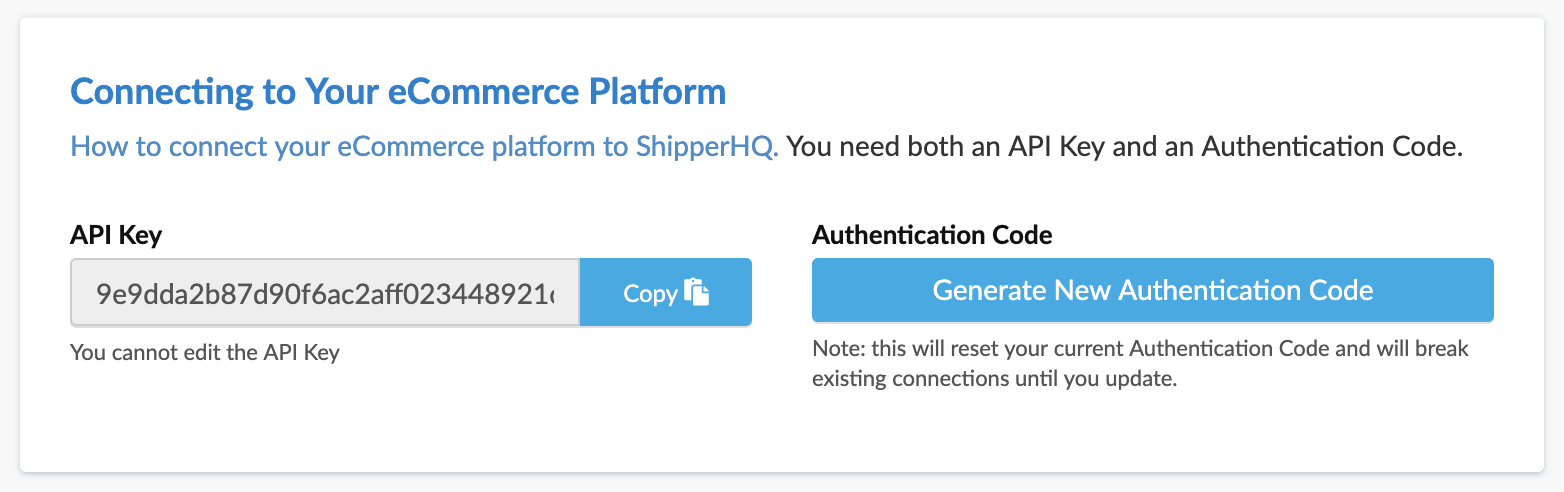
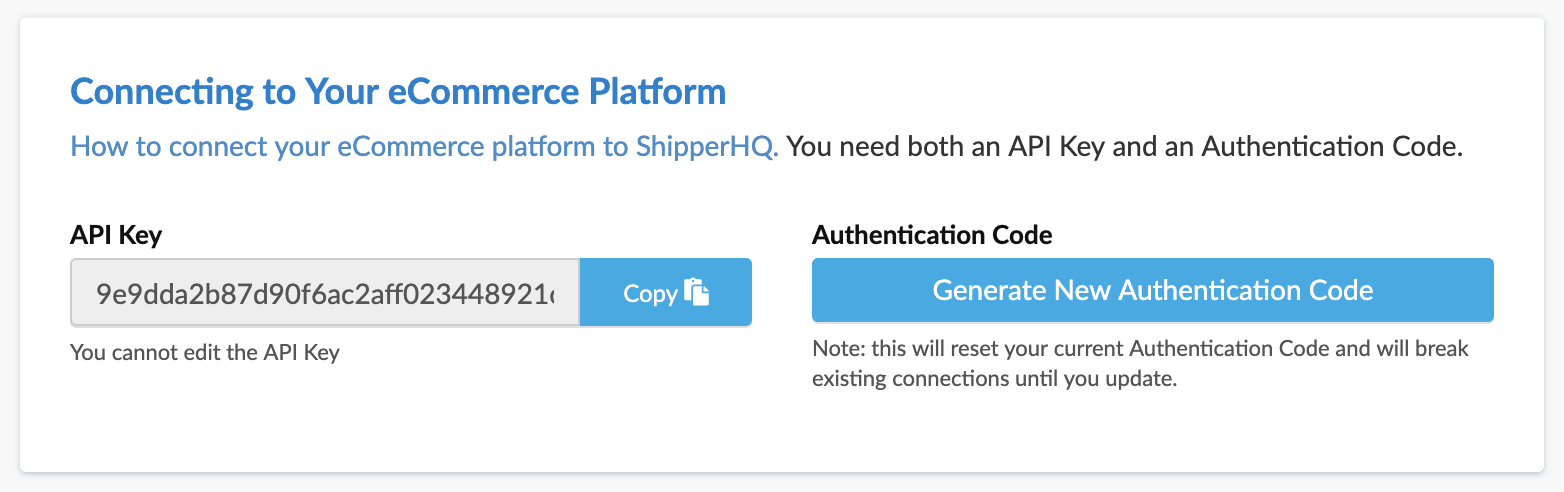
- In the “eCommerce Configuration” panel, copy your API Key and Generate your Authentication Code

NOTE: Be sure to copy/save your generated Authentication Code in case you need to re-add! You can generate a new one, but be aware if you Generate a New one, it will break the old connection.
- Enter the API Key and Authentication Code on the Adobe Commerce or Magento 2.x or Magento 1.x extension settings in your eCommerce admin panel. The links contained there have details for configuring the Extension Settings for those platforms.
- Save the Extension Configuration Settings.
- Synchronize with ShipperHQ
You are now ready to start configuring ShipperHQ if you haven’t already, and testing the rates in the checkout!
Salesforce Commerce Cloud
To connect to ShipperHQ in Salesforce, you’ll need to enter the API Key and Authentication Code found in your ShipperHQ Websites.
- Go to ShipperHQ > Websites > edit your existing site or Add a New one.
- In the “eCommerce Configuration” panel, copy your API Key and Generate your Authentication Code

NOTE: Be sure to copy/save your generated Authentication Code in case you need to re-add! You can generate a new one, but be aware if you Generate a New one, it will break the old connection.
Now, navigate to your Salesforce Site Preferences as follows.
- In Business Manager > Merchant Tools > Site Preferences > Custom Preferences select the “ShipperHQ” group
- Set “Enable” to “Yes,” set “Scope” to match the scope of your website in the ShipperHQ dashboard (see Prerequisites above)
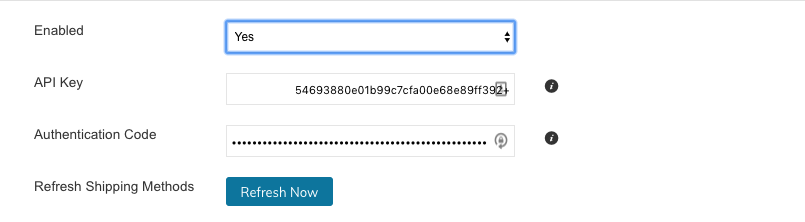
- Enter the API Key retrieved from ShipperHQ in the “API Key” field and the Authentication Code retrieved from ShipperHQ in the “Password” field
- Save these settings.
Click here to see the complete ShipperHQ cartridge install documentation for Salesforce.
You are now ready to start configuring ShipperHQ if you haven’t already, and testing the rates in the checkout!
Shopify
When you install the ShipperHQ app for Shopify, ShipperHQ is automatically connected to your Shopify store and your rates are available immediately. You can choose to disable your ShipperHQ rates in Shopify until you are ready to show them. Once your configuration in ShipperHQ is ready, you can enable your rates again in Shopify.
You are now ready to start configuring ShipperHQ if you haven’t already!
Zoey
To connect to ShipperHQ in Zoey, you’ll need to enter the API Key and Authentication Code found in your ShipperHQ Websites.
- Go to ShipperHQ > Websites > edit your existing site or Add a New one.
- In the “eCommerce Configuration” panel, copy your API Key and Generate your Authentication Code

NOTE: Be sure to copy/save your generated Authentication Code in case you need to re-add! You can generate a new one, but be aware if you Generate a New one, it will break the old connection.
- Click here to install the ShipperHQ app for Zoey. You will be taken to the ShipperHQ configuration page.
- Paste your API key and Authentication Code in their respective fields, and then save (screenshot below).

- Save your Store Configuration.
You are now ready to start configuring ShipperHQ if you haven’t already, and testing the rates in the checkout!
When you’re done testing and ready to go live:
- In Zoey, go to Set-up > Shipping > Configure in Zoey, and then set ShipperHQ’s “Enabled” to “Yes.”
WooCommerce
To connect your site to ShipperHQ in WooCommerce, you’ll need the API Key and Authentication Code provided on your Website.
The ShipperHQ plugin for WooCommerce can be installed prior to or after setting up your Website in ShipperHQ.
- Go to ShipperHQ > Websites > edit your existing site or Add a New one.
- In the “eCommerce Configuration” panel, copy your API Key and Generate your Authentication Code

NOTE: Be sure to copy/save your generated Authentication Code in case you need to re-add! You can generate a new one, but be aware if you Generate a New one, it will break the old connection.
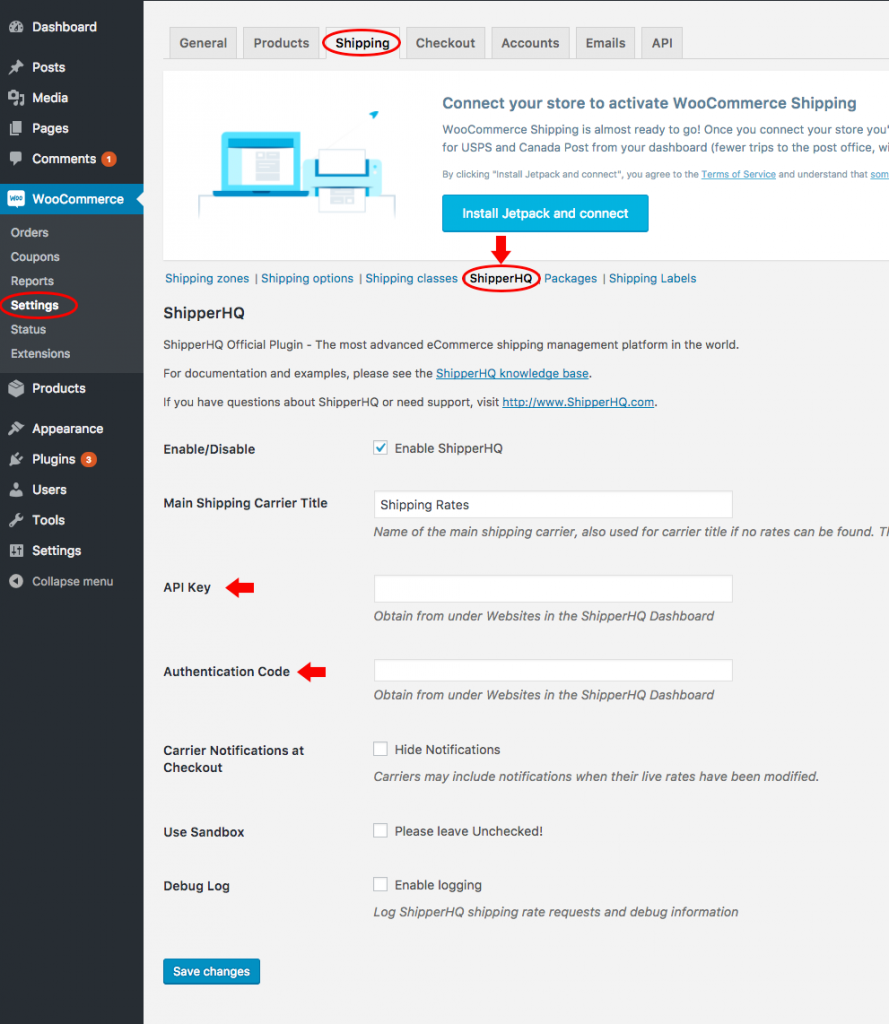
- In your WooCommerce backend, navigate to Settings > Shipping > ShipperHQ and Paste your API Key and Authentication Code in the required fields (see screenshot below)

- Save your changes
You are now ready to start configuring ShipperHQ if you haven’t already, and testing the rates in the checkout!
API Integrations
If you are using a custom-built connection with the ShipperHQ API, it’s useful to have a Website set up before starting dev. You’ll need the API Key and Authentication code provided on your Website in ShipperHQ to connect to the ShipperHQ API.
Multiple Websites
The ShipperHQ Standard Plan and up for Magento, Zoey, WooCommerce, and API support multiple Websites. This is useful to connect a live and development site to the same account. Using multiple Websites reduces the the risk of accidentally disconnecting your live site from ShipperHQ.
Troubleshooting
If you’re seeing errors while connecting to ShipperHQ, check out our Troubleshooting docs.