Shipping Incentives Features for Shopify Plus
Boost order values by setting up Shipping Incentives to increase conversion rates on your Shopify Plus store
Overview
The recently released shipping incentives feature for Shopify Plus merchants using ShipperHQ is designed to increase conversions, drive higher order values, and encourage customers to complete their orders within a specified timeframe.
Shipping Incentives include the following capabilities:
- Shipping Deadline: Displays a checkout banner with the time a shopper needs to order by to receive their purchase by the estimated delivery date
- Free Shipping Minimum: Displays a checkout banner with the amount needed to qualify for free shipping
This setup guide helps you quickly enable and configure ShipperHQ Shipping Incentives features on your Shopify Plus store.
Table of Contents- Overview
- Shipping Deadline
- Requirements
- Setup Instructions for Shipping Deadline Feature
- Custom Configuration Options
- Special Formatting Options
- Free Shipping Minimum
- Shopify Plus Setup
Shipping Deadline
The Shipping Deadline feature rewards prompt checkout by displaying a timer that indicates orders completed by the deadline will receive free, next-day shipping. Installed as a checkout block in Shopify Plus, you can add and tailor this feature with specific messaging for the checkout.
Requirements
There are three requirements for using the ShipperHQ Shipping Deadline checkout block:
- Shopify Plus Plan
- ShipperHQ Advanced or Enterprise Plan. Please contact us for more information about upgrading your ShipperHQ plan
Setup Instructions for Shipping Deadline Feature
To enable the Shipping Deadline for your Shopify Plus store, follow these two steps in the ShipperHQ dashboard:
ShipperHQ Setup
- Enable ShipperHQ’s Delivery Date & Time Advanced Feature.
- Set a cut-off time for same-day dispatch on your origin(s).
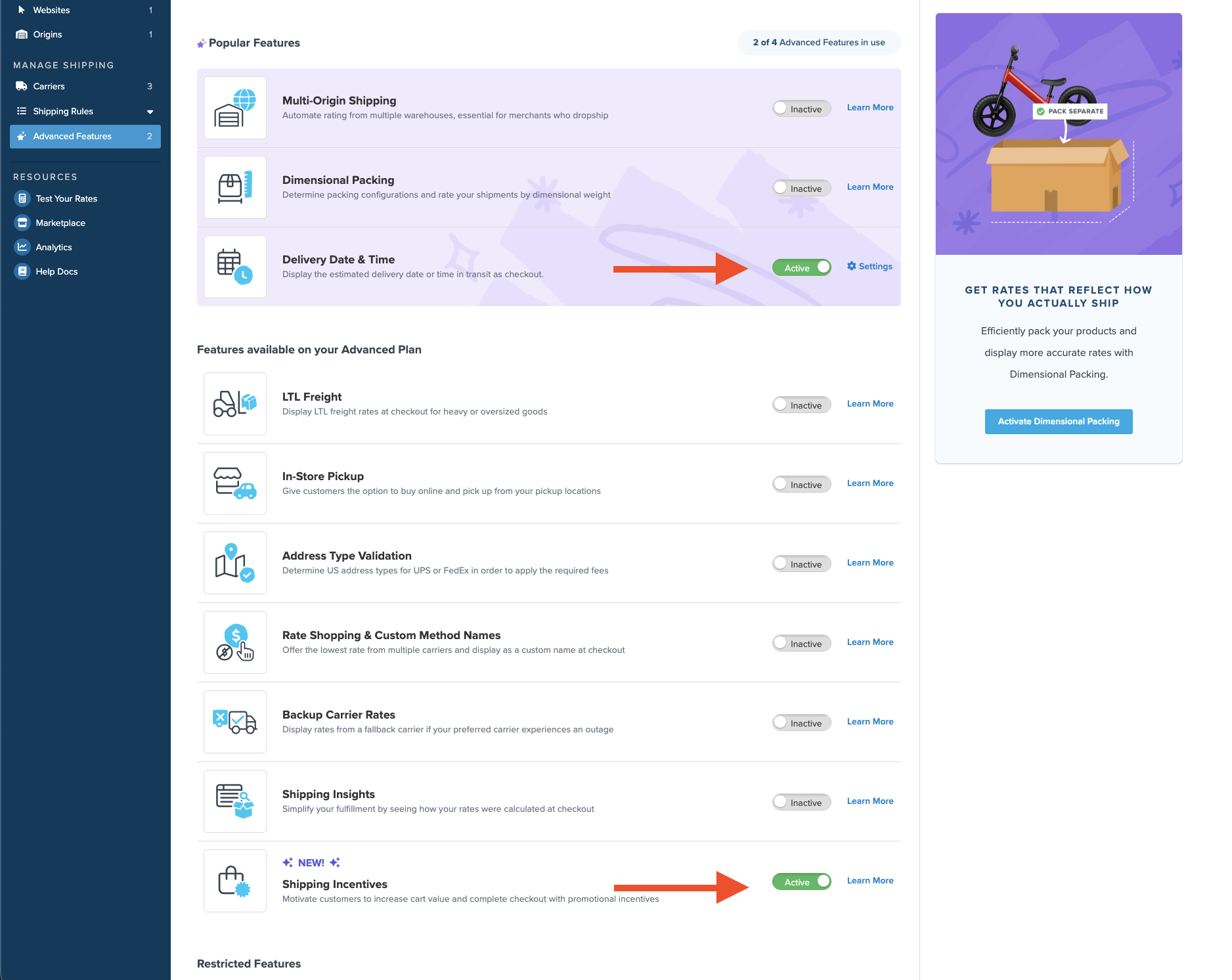
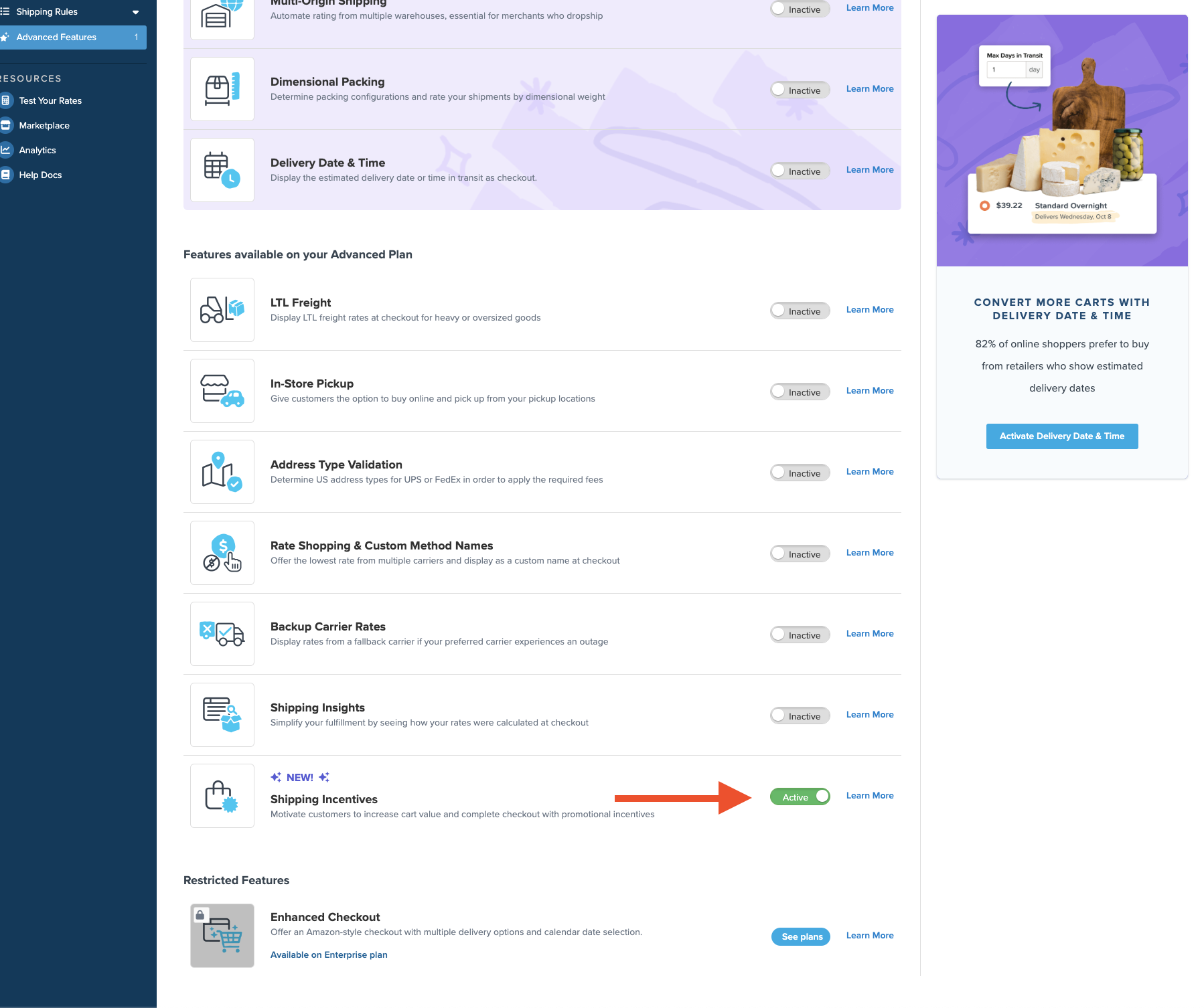
- Enable the Shipping Incentives Advanced Feature.
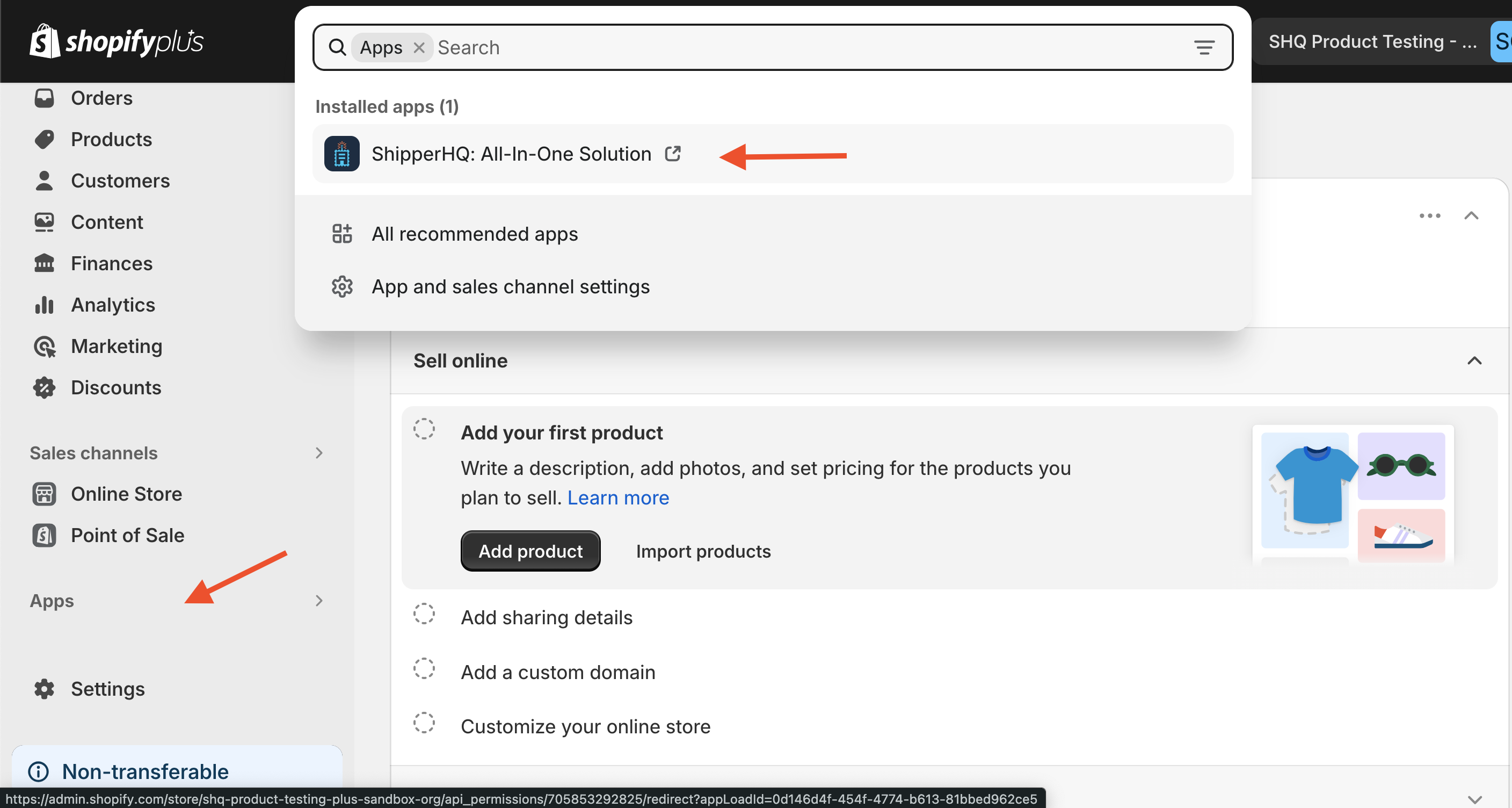
To enable these features, log in to your Shopify store and navigate to Apps > ShipperHQ.

Inside your ShipperHQ account, navigate to the Advanced Features page using the left navigation menu. Toggle each feature to enabled if they are not already.

Date and Time Settings
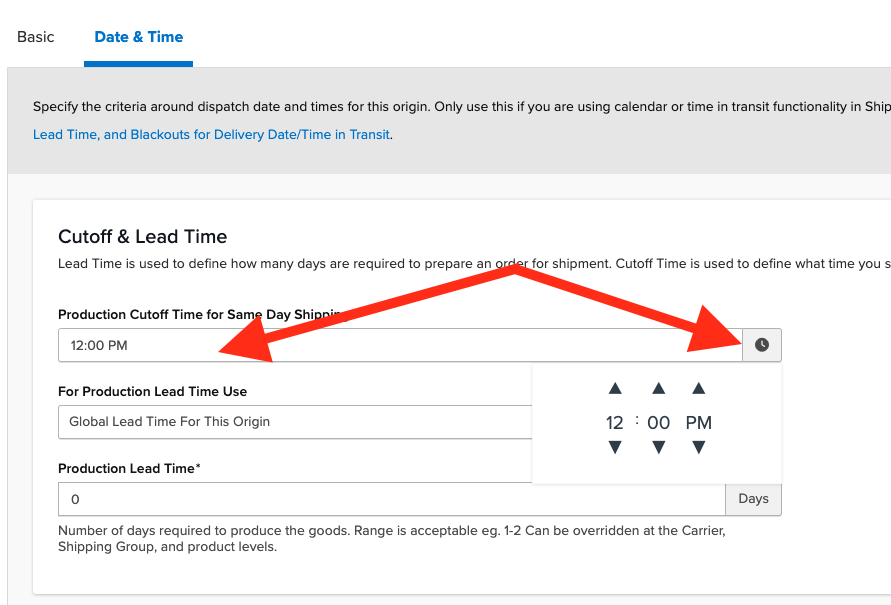
To enable a cut-off time for same-day dispatch, apply a simple time to each origin in your ShipperHQ account under the Date and Time tab. This is handy for merchants who use a unified cut-off time across all carriers. Scroll and set the applicable cutoff time or manually type it into the text field.

💡 We recommend reviewing your global settings to ensure the correct time zone is set. This ensures there’s no confusion about the time of day displayed at checkout. See here for details on accessing your ShipperHQ Global Account Settings.
Enabling Shipping Deadline in Shopify Plus
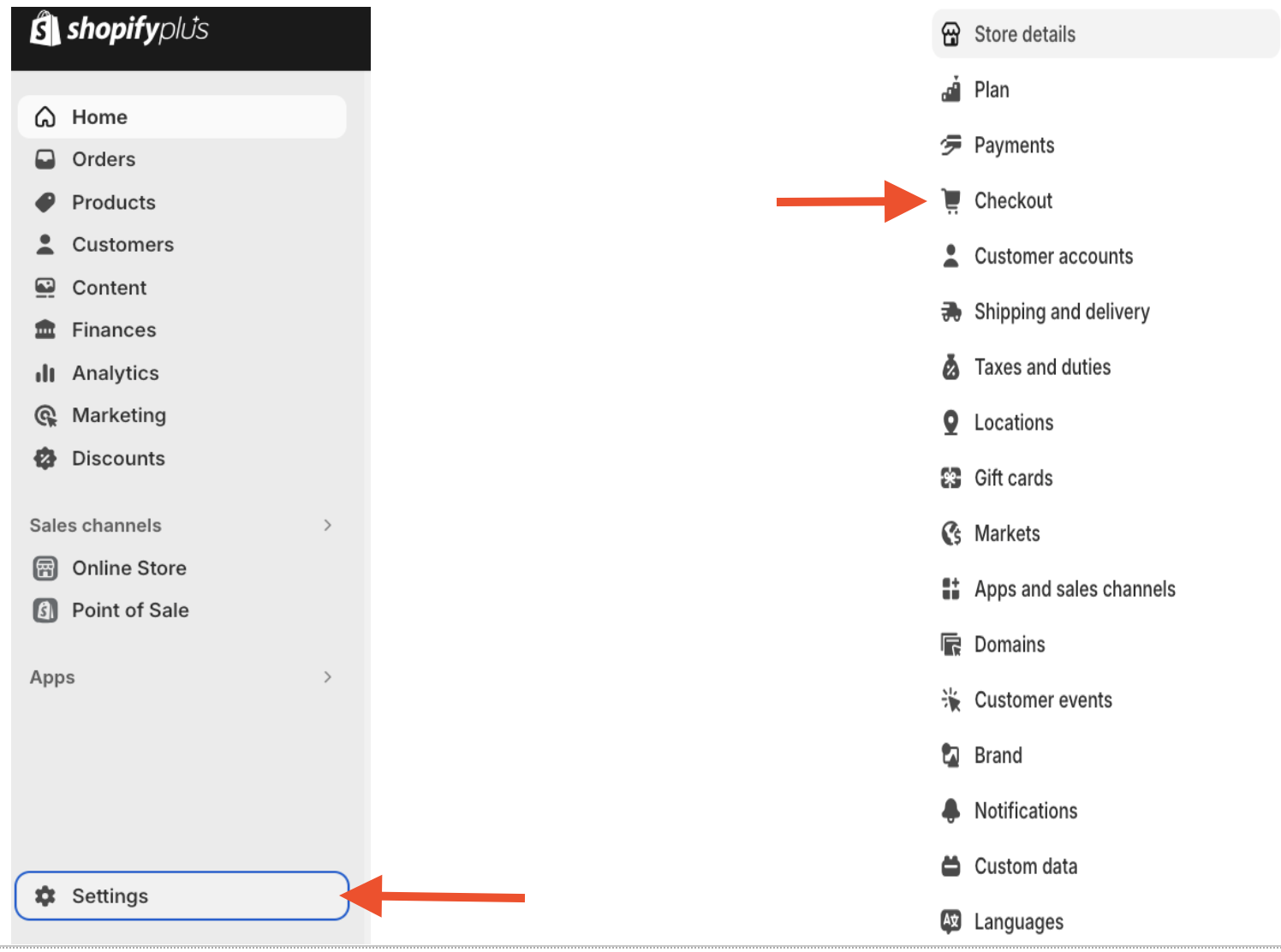
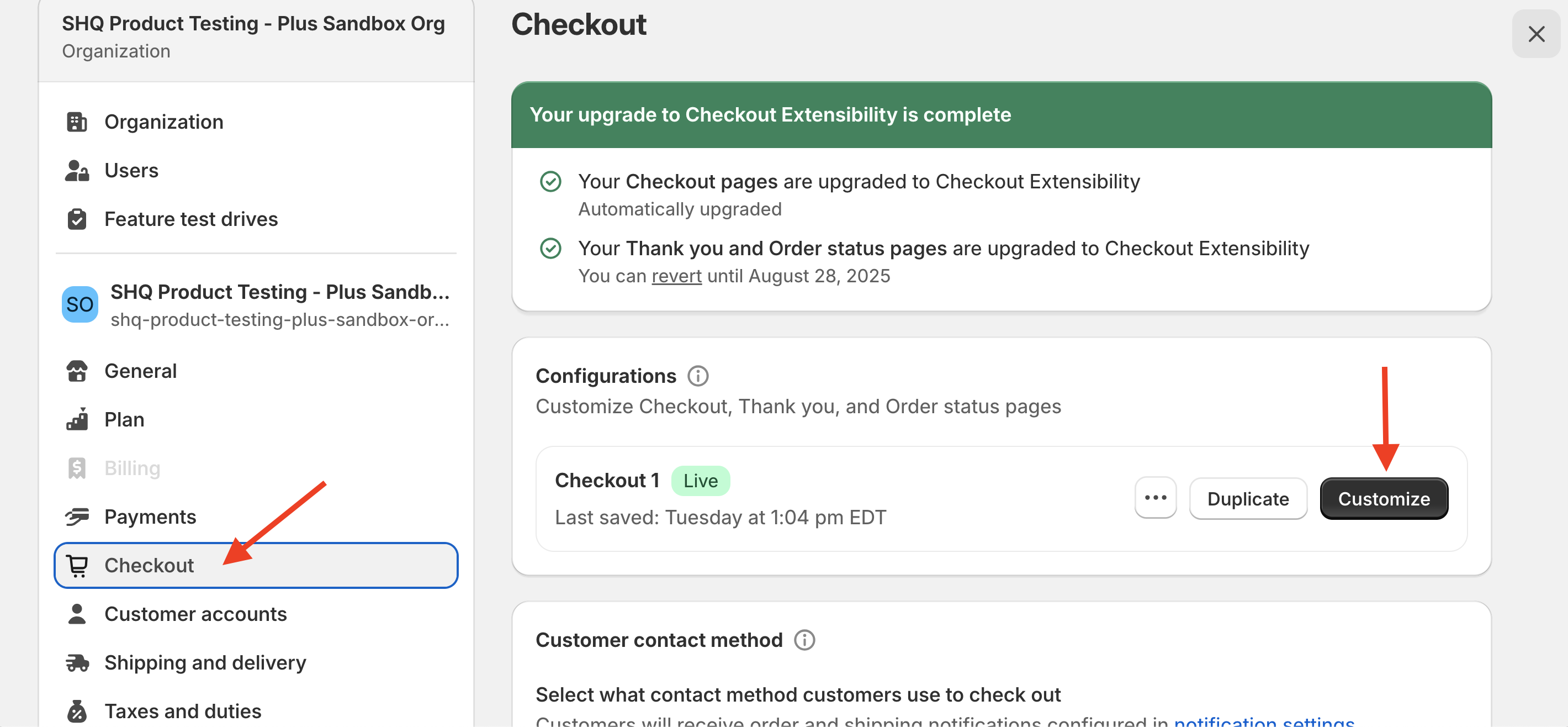
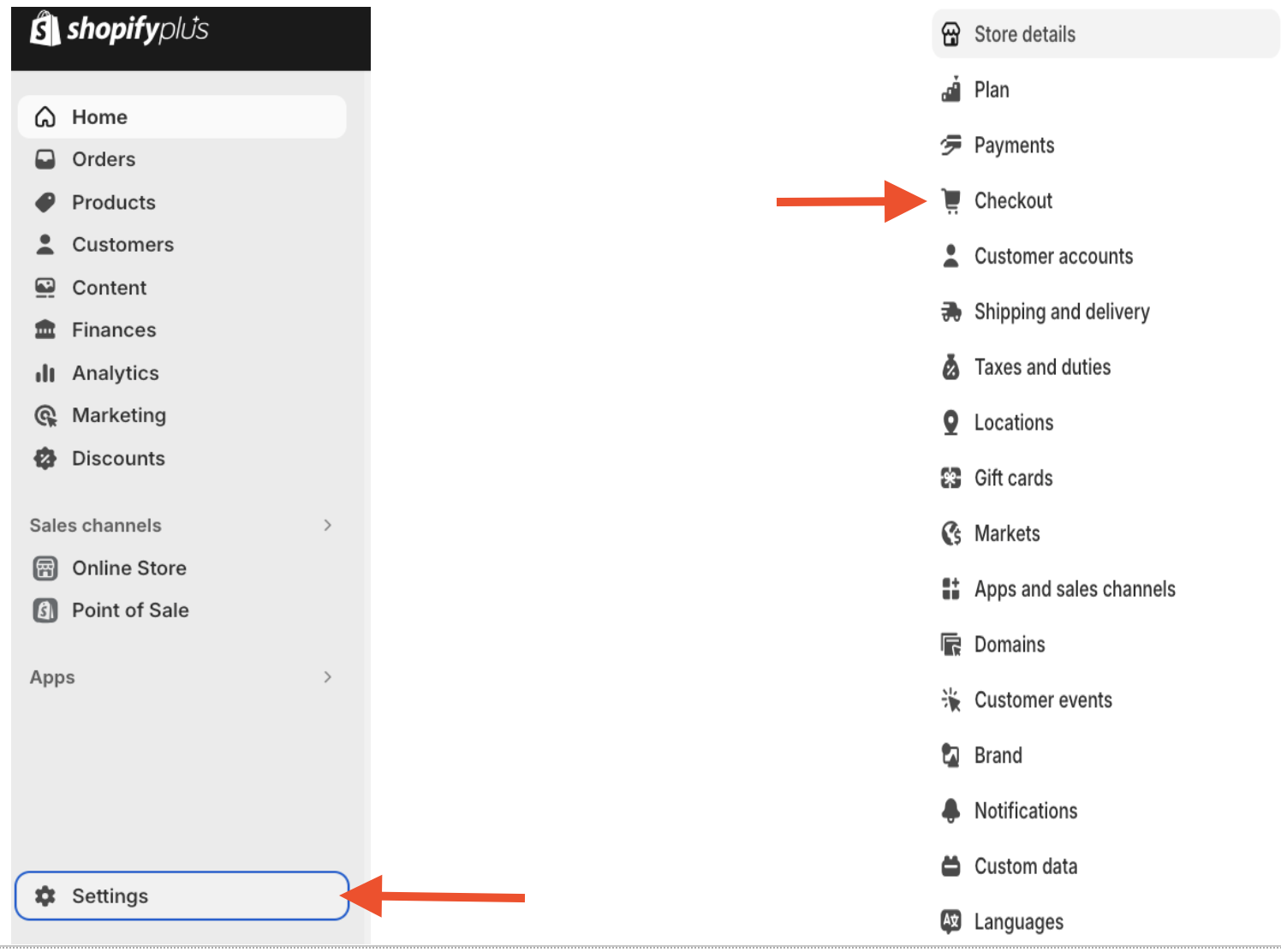
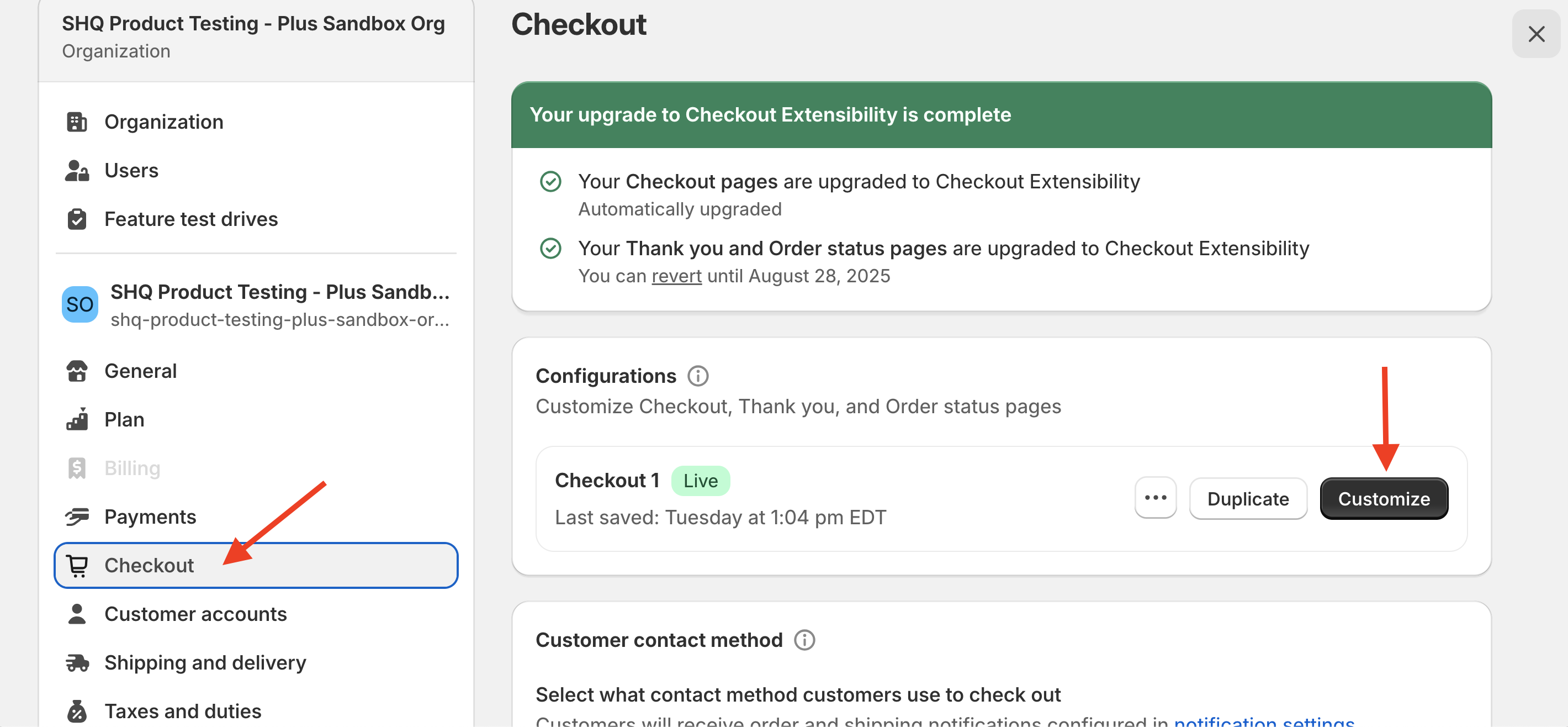
- From the Shopify Plus dashboard, navigate to Settings then Checkout.

- To add the ShipperHQ Shipping Deadline app block, click Customize on the checkout page.

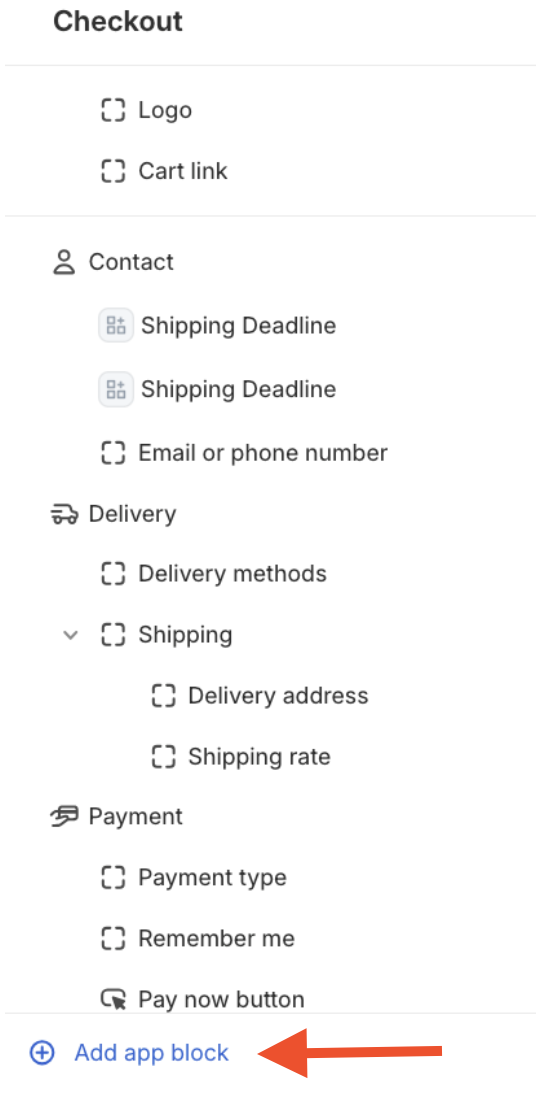
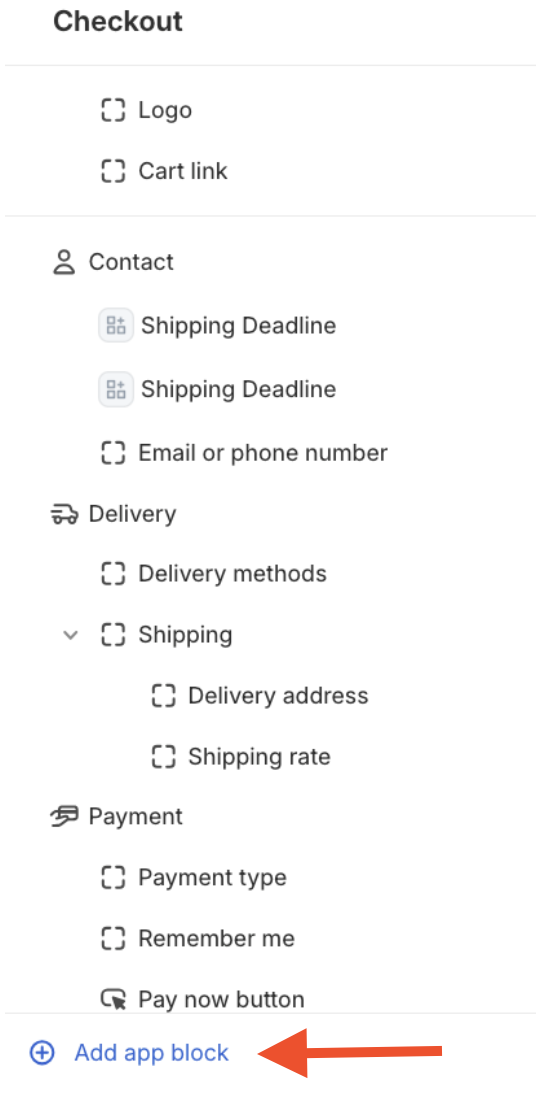
- In the lower-left corner, select Add app block to view all available checkout blocks for ShipperHQ in Shopify Plus.

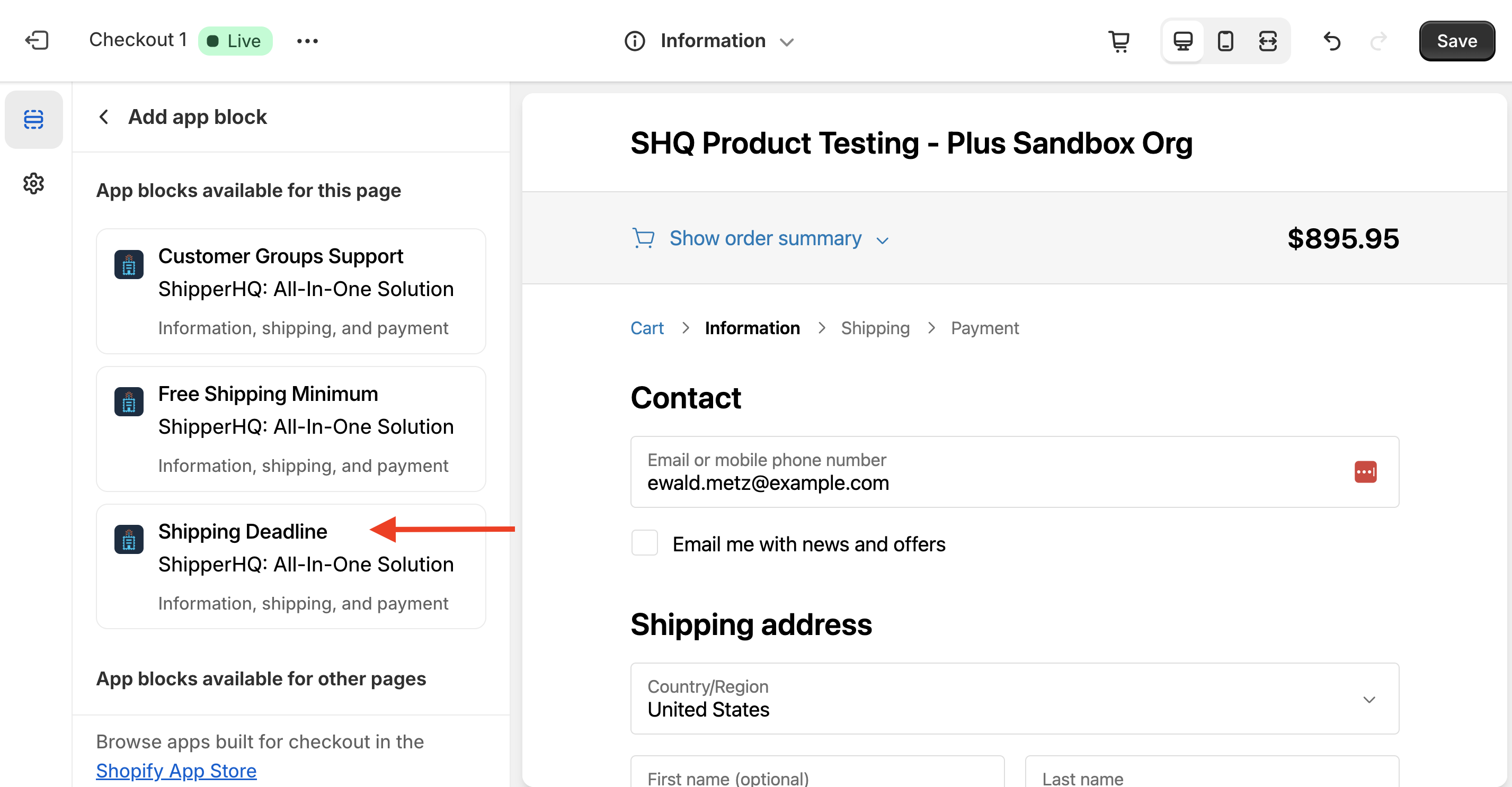
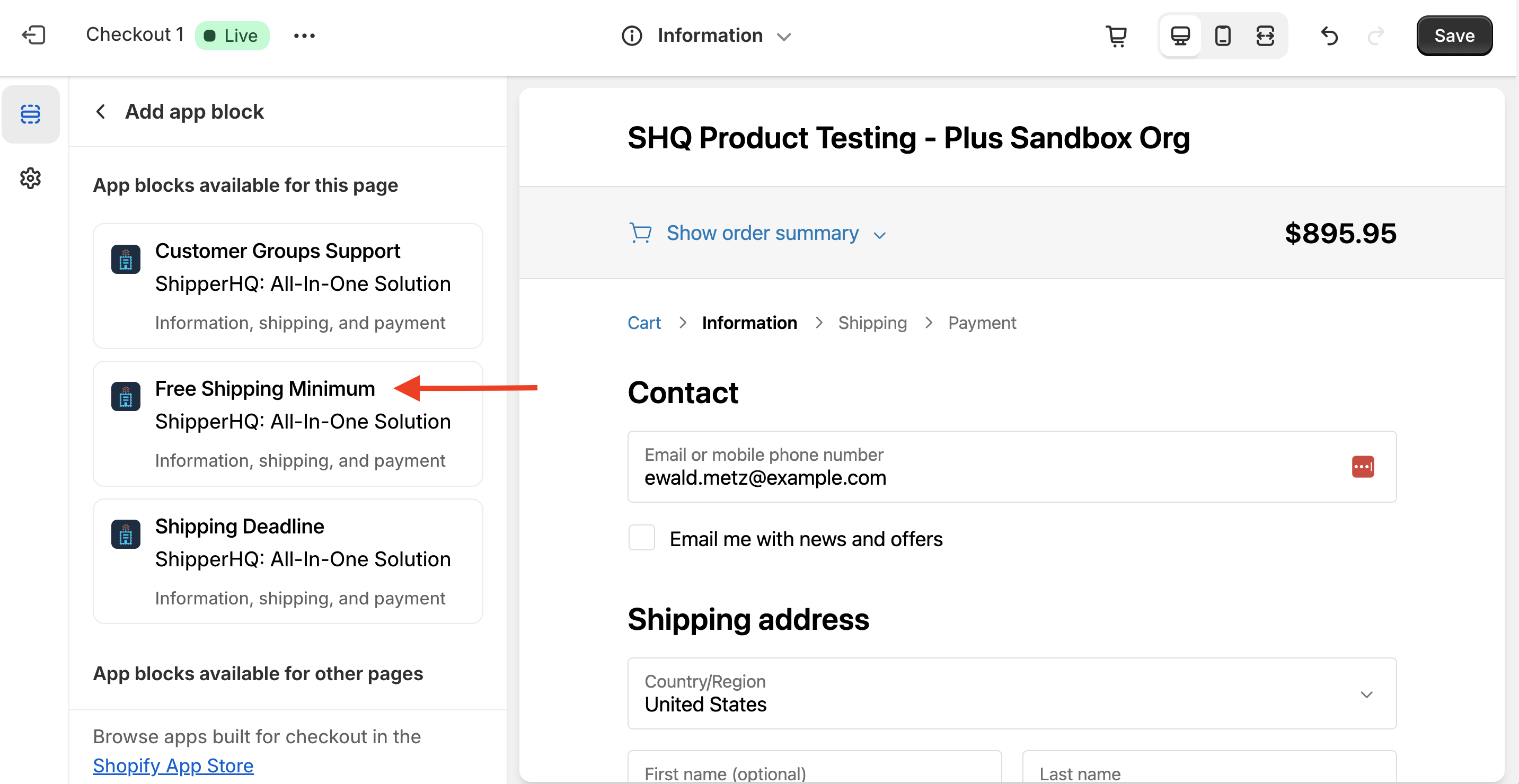
- Once the available checkout Blocks are displayed, click Shipping Deadline to add it to the App Blocks Available for this Page section.

Custom Configuration Options
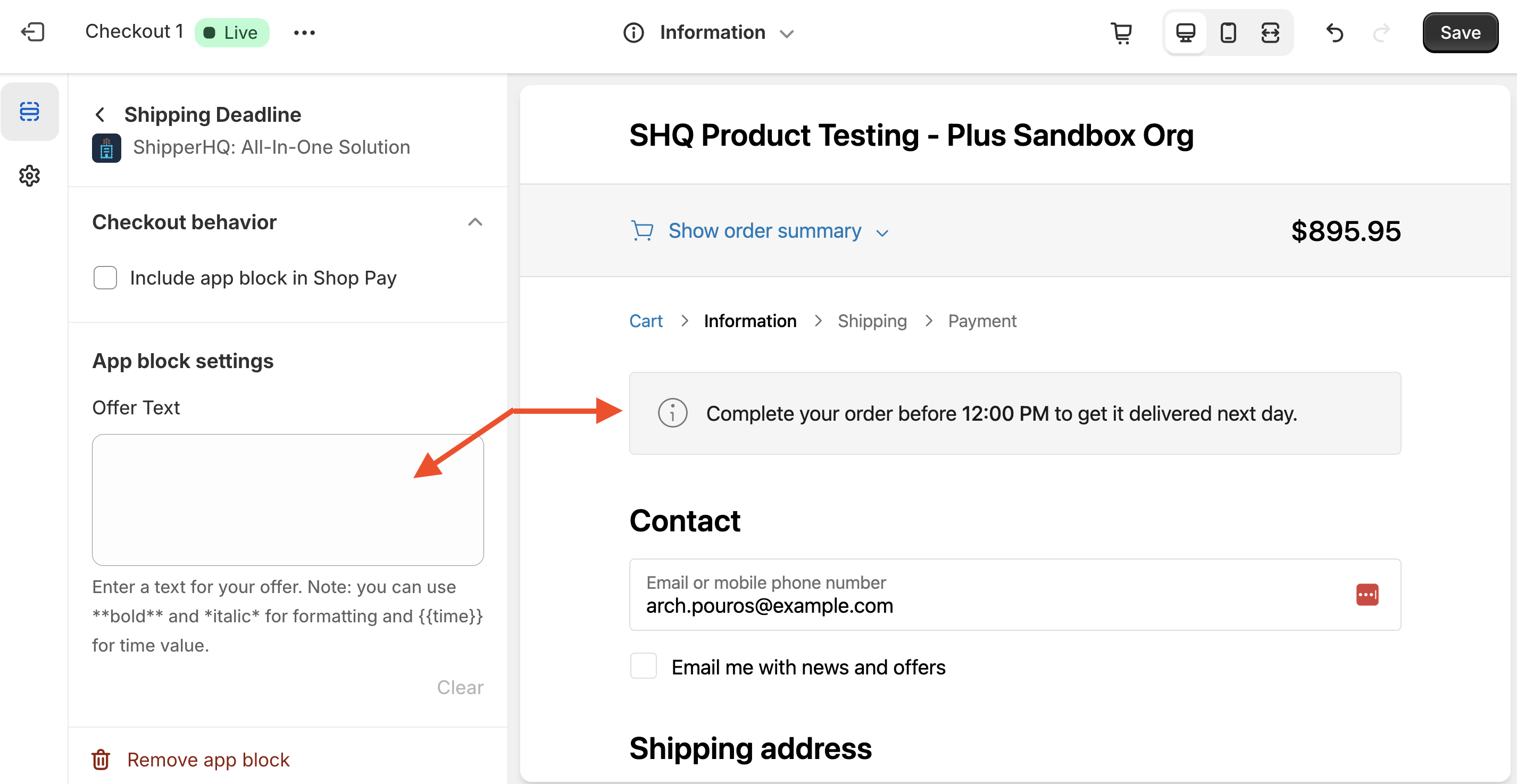
After adding the Shipping Deadline checkout block, several options are available to tailor the feature to your needs.
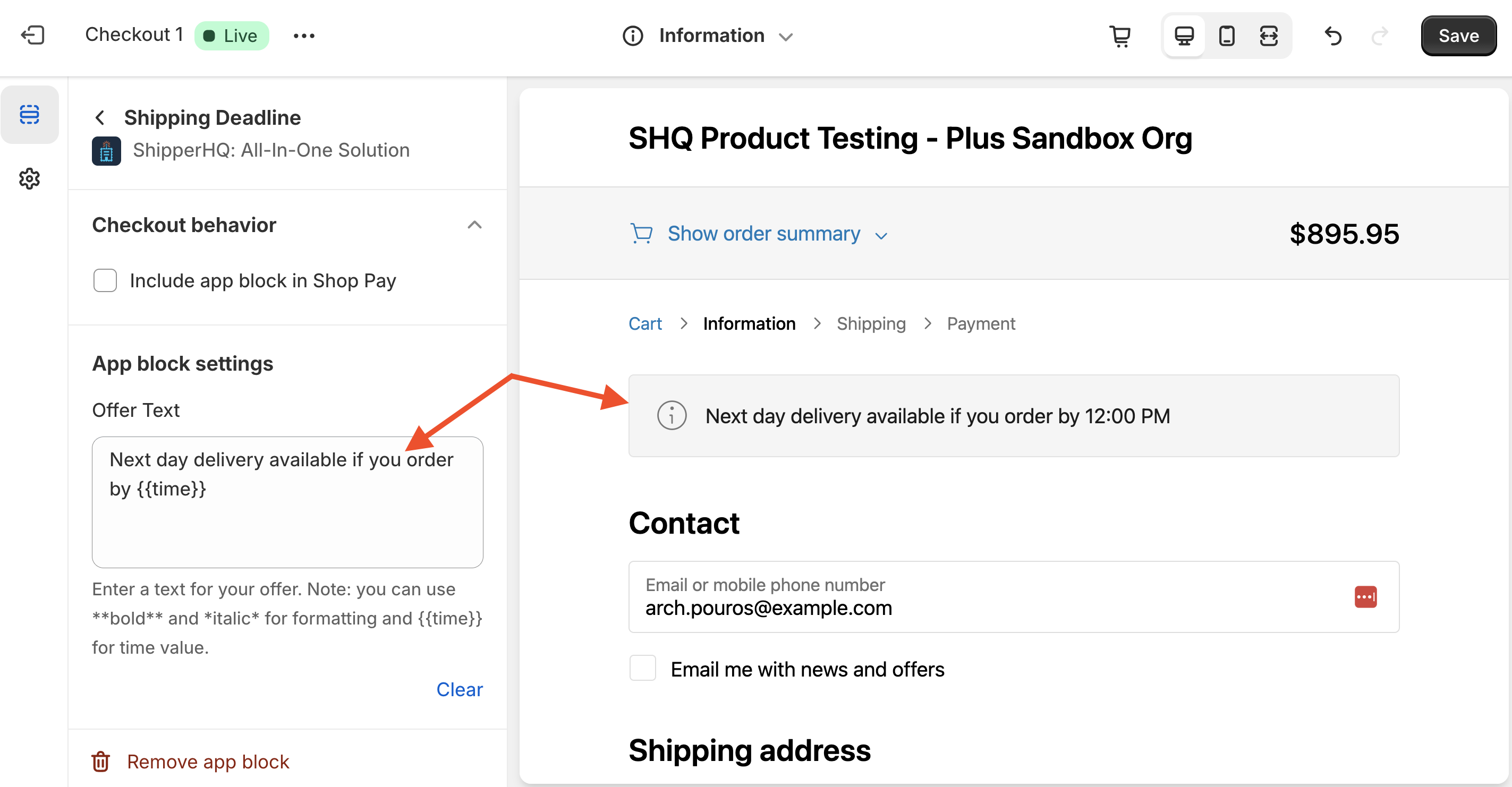
A text field is provided for displaying a call to action at checkout. It is blank by default, but a preview of the checkout block is available to see how the field will display.

Include the variable tag in your text to display the cut-off time set on your origin's settings.
For example:
Next day delivery available if you order by

Choose how the checkout block will be displayed: Banner-style, as a block, or as plain text.
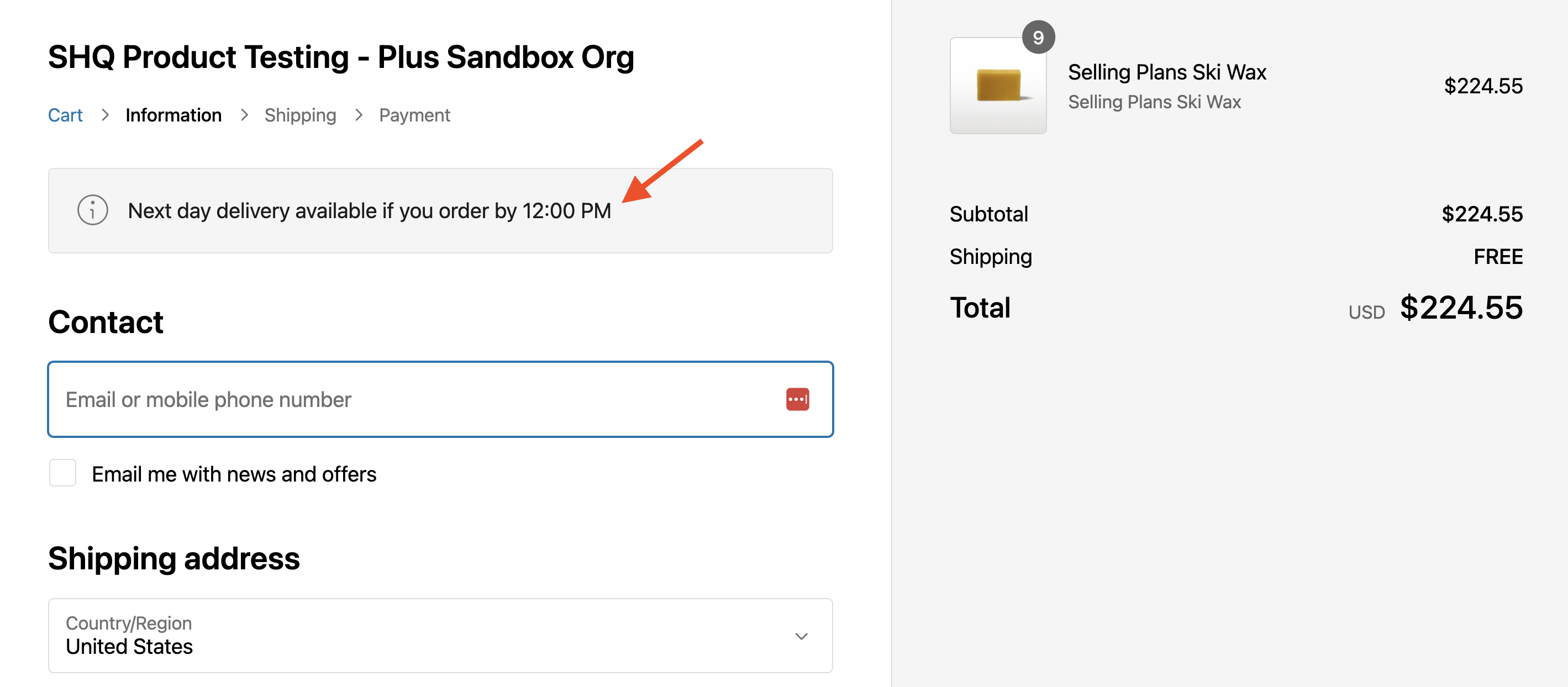
Once these settings are applied, preview your site by adding products to the cart and proceeding to checkout.

Special Formatting Options
Apply special formatting in the promotional text to highlight the incentives being offered.
Supported Format Options
- Bold Text: Use double asterisks (**) to bold text.
Example:
Next Day Delivery available if you order by - Italic Text: Use a single asterisk (*) to italicize text.
Example:
Next Day Delivery available if you order by
Combine Bold and Italic tags for emphasis:
Next Day Delivery available if you order by __
Free Shipping Minimum
There are four requirements for using the ShipperHQ Free Shipping Minimum checkout block:
- ShipperHQ Advanced or Enterprise Plan
- Shopify Plus plan
- A Free Shipping Rule created in ShipperHQ based on order value
To enable the Free Shipping Minimum feature for your Shopify Plus store, follow these steps within the ShipperHQ dashboard:
- Enable the Shipping Incentives Advanced Feature.

- Create a Free Shipping rule in ShipperHQ using a filter to set the desired order value.
Example: Free Shipping rule with a $100 threshold for order value.
Shopify Plus Setup
- From the Shopify Plus dashboard, navigate to Settings then Checkout.

- To add the Free Shipping Minimum app block, click Customize on the checkout page.

- In the lower-left corner, select Add app block to view all available checkout blocks for ShipperHQ in Shopify Plus.

- Select Free Shipping Minimum to add it to the App Blocks Available for this Page section.

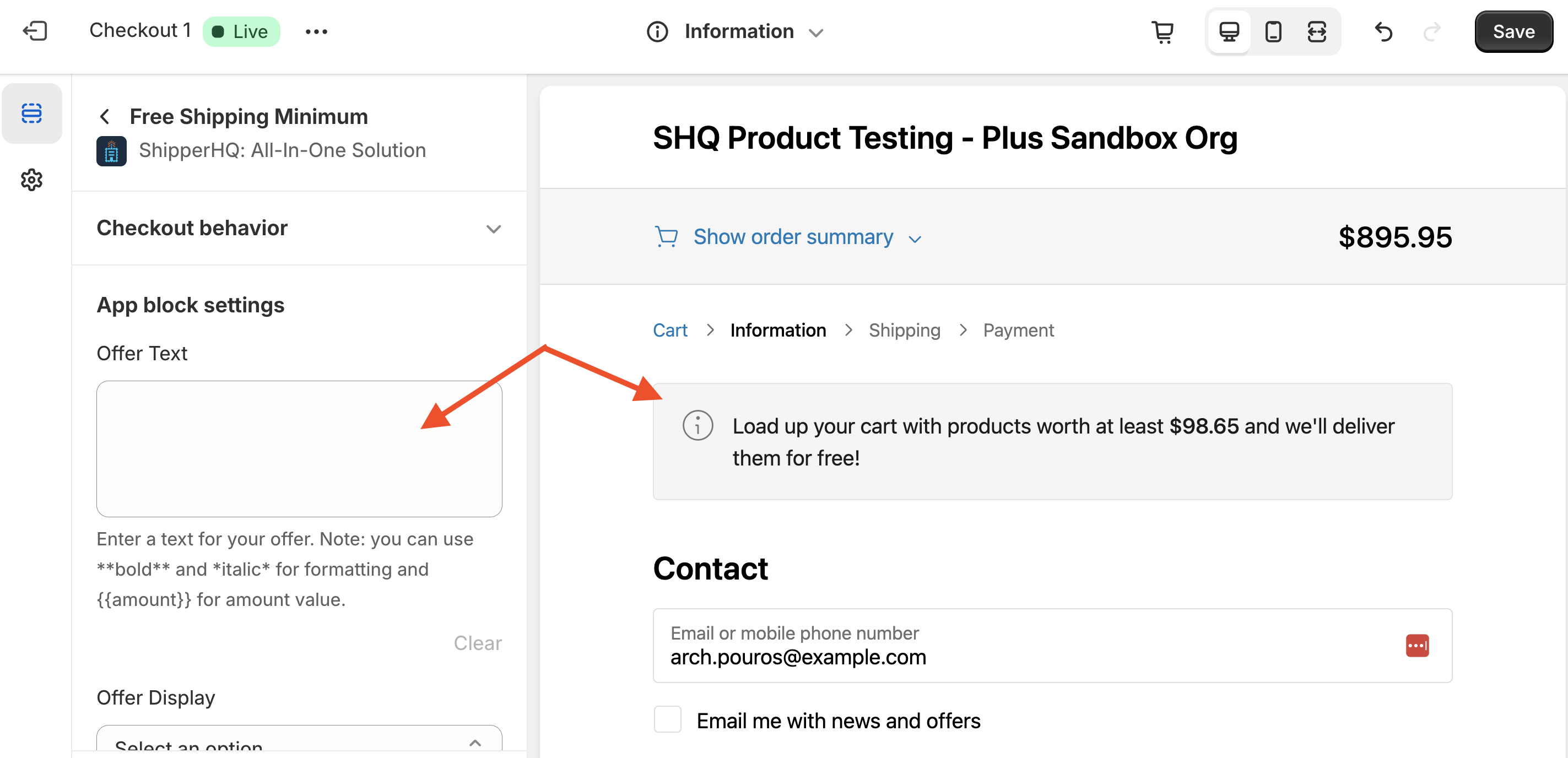
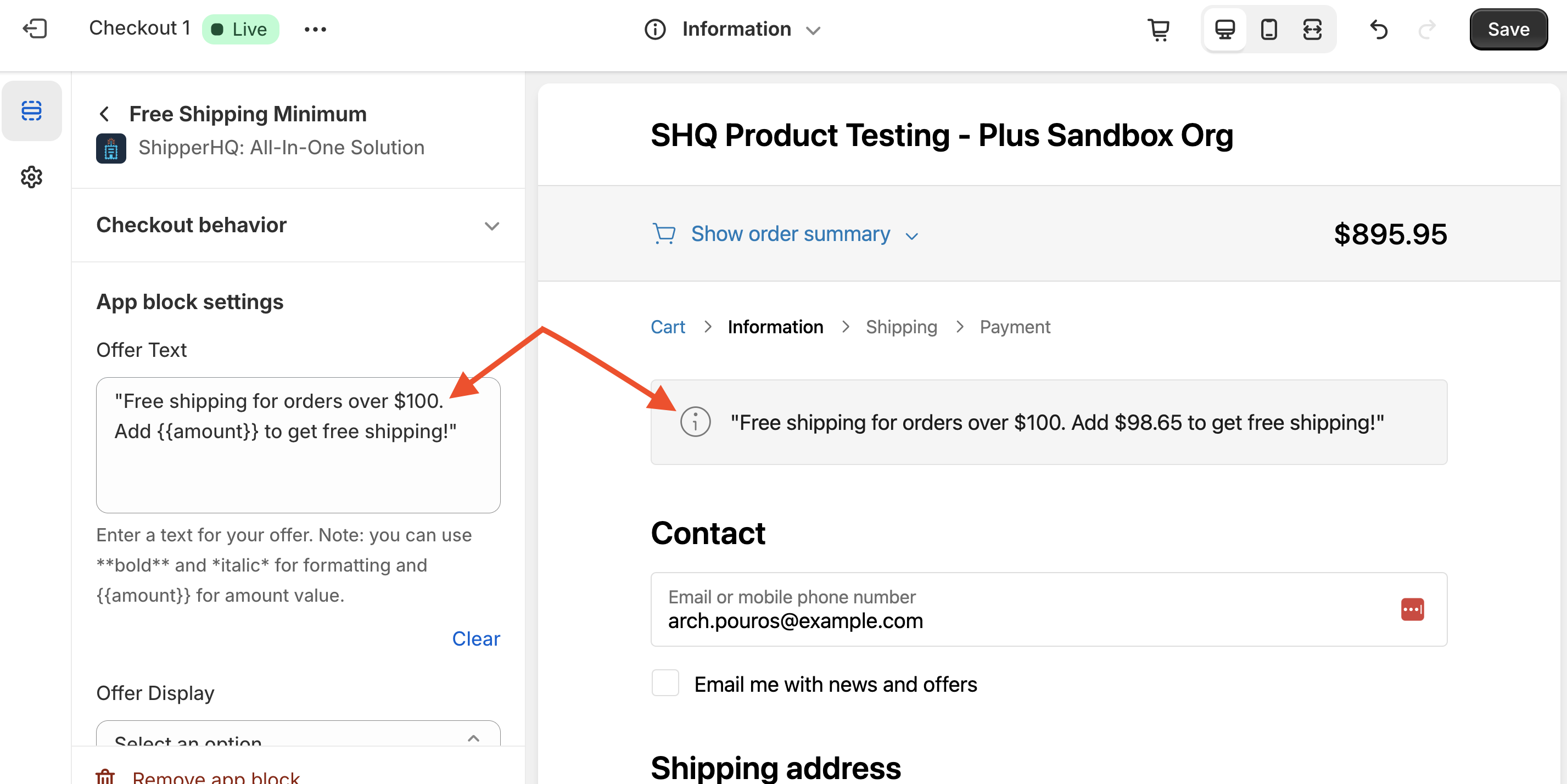
After adding the Free Shipping Minimum checkout block, tailor it to your needs using the provided text field for calls to action at checkout. This field is blank by default, but a preview of the checkout block is available.

Include the variable tag to display the remaining amount needed to reach Free Shipping.
Example:
"Free shipping for orders over $100. Add to get free shipping!"

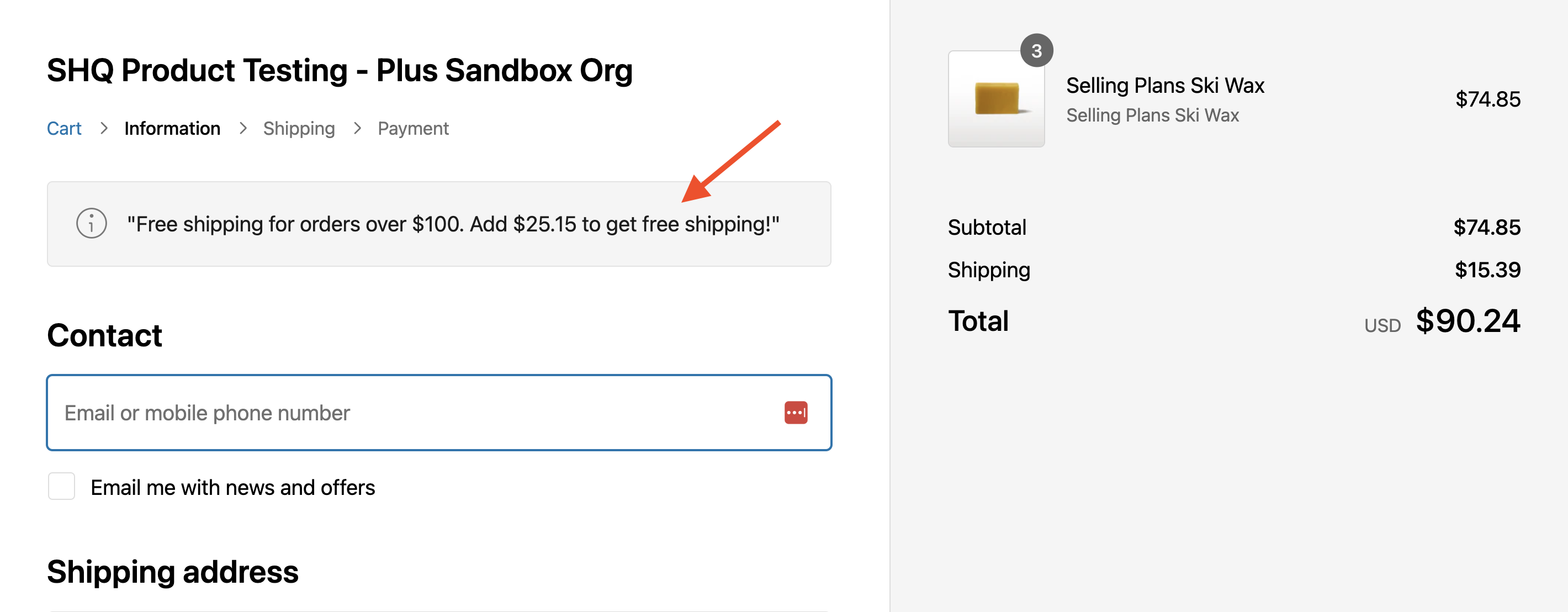
Choose how the checkout block will be displayed: Banner-style, as a block, or as plain text.
Once the minimum order amount is reached and the customer qualifies for Free Shipping, the checkout block is removed, and the shipping amount in the preview updates to Free.

Apply special formatting in the promotional text to highlight the incentives being offered.
- Bold Text: Use double asterisks (**) to bold text.
Example:
Free shipping for orders over $100. Add to get free shipping! - Italic Text: Use a single asterisk (*) to italicize text.
Example:
Free shipping for orders over $100. Add to get free shipping!
Combine Bold and Italic tags for emphasis:
*Free shipping* for orders over $100. Add ** to get free shipping!
For more information or technical assistance, please contact us!